Web sitesi sahipleri site performansını artırmak ve daha iyi bir kullanıcı deneyimi sunmak için birçok farklı yönteme başvurmaktadır. Bu yöntemler arasında web sitesi hızlandırma, resim ve dosya boyutlarını optimize etme, sık sık güncelleme yapma, css ve javascript dosyalarını sıkıştırma, cache kullanımı, mobil uyumlu tasarımın önemi, iyi hosting hizmeti seçimi, SEO odaklı içerik stratejisi geliştirme, kodlama hatalarını giderme ve yüksek kaliteli backlink stratejisi oluşturma gibi unsurlar bulunmaktadır.
Site Hızını Artırma Yöntemleri
Web Sitesi Hızlandırma , site performansınızı iyileştirmek ziyaretçilerinizin deneyimini ve sitenizin arama motoru sıralamasını artırmak için oldukça önemlidir. Olası yavaşlamalar kullanıcıların siteye yönlendirilme oranını etkileyerek potansiyel müşterilerinizi kaçırmanıza neden olabilir. Web sitelerinizin analizini yapabileceğiniz bazı web siteleri bulunmaktadır. Bunların en çok kullanılanı ve en iyi analiz yapılabilen web siteleri :
- pagespeed.web.dev
- pro.similarweb.com
- gtmetrix.com
- seositecheckup.com
Biz bu yazımız’da pagespeed.web.dev‘i nasıl kullanacağınızı göstereceğiz.
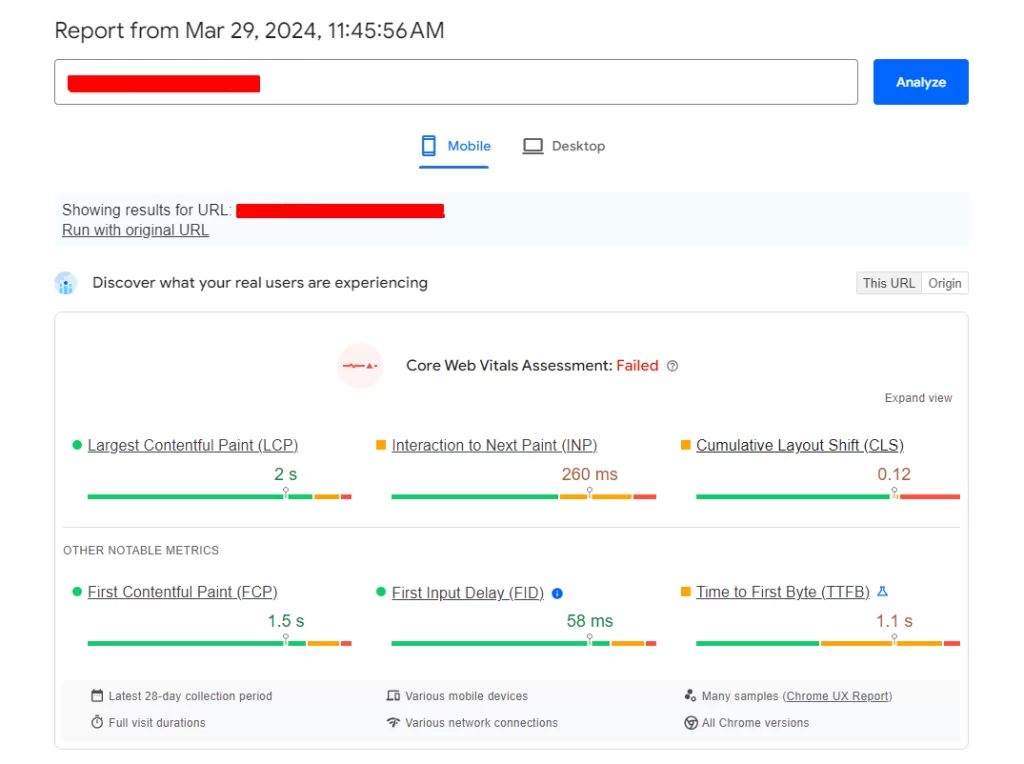
https://pagespeed.web.dev Sayfasın’a girdikten sonra çıkan alan’a url adresimizi yazıyoruz.

Sonrasında karşımıza LCP CLS FID gibi alanlar gelmekte. Bu alanlar görselde de görüldüğü gibi mobil cihazlardaki veriler. Bunu masaüstü ve mobil olarak optimize etmemiz gerekiyor.
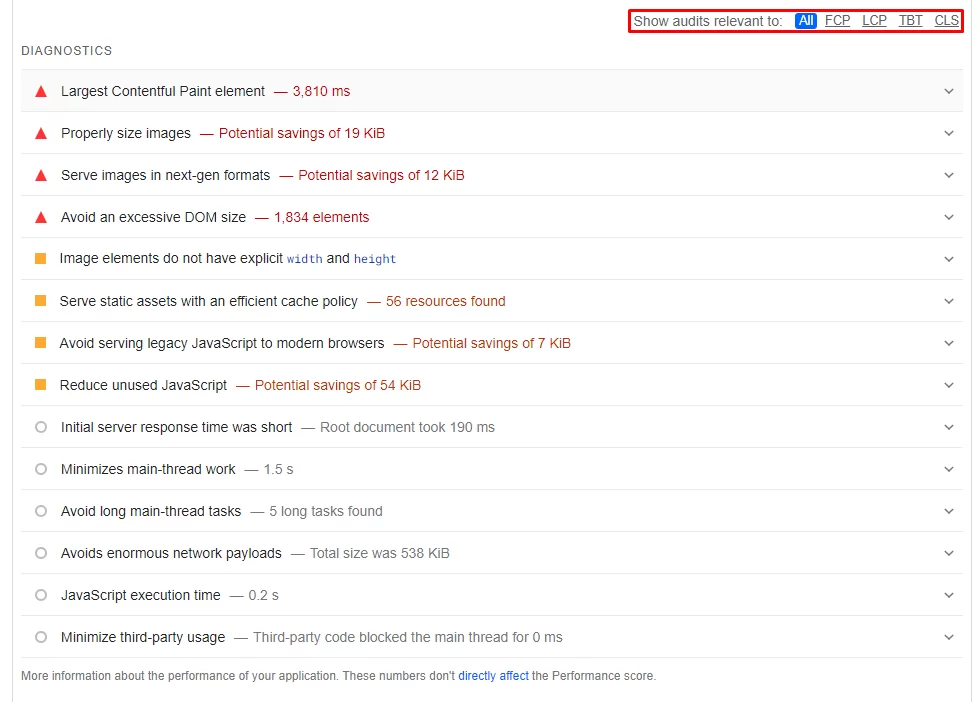
Biraz aşağı doğru indiğimiz’de Diagnose performance issues alanında çözülmesi gereken hataları kategorilerine göre listeleyebiliriz. Aşağıdaki görselde kırmızı şekilde çizilmiş olandan kısımlardan LCP CLS gibi kategorilerin hatalarını listeleyebilirsiniz.
LCP Sorununu aşağıdaki yazımız’da nasıl çözebileceğinizi anlattık. İlgili içerikten inceleyebilirsiniz.
İlgili İçerik : www.bodurmedya.com/blog/google-search-console-lcp-sorunu-nedir/

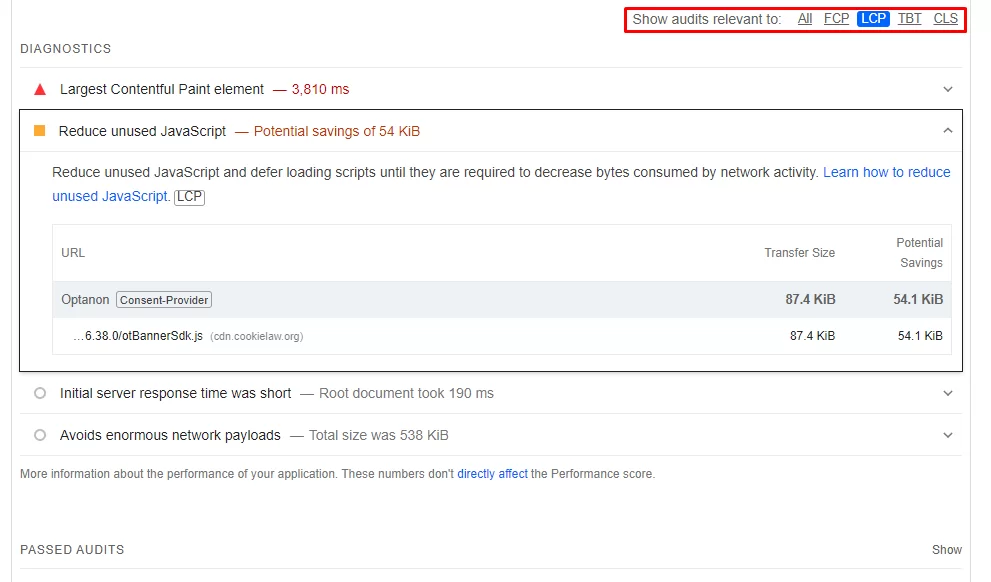
Şimdi LCP hatalarını kontrol edelim. Aşağıdaki görsel’de listelemeyi görebilirsiniz. Bu alanda çıkan hatalardan birisi Kullanılmayan javascript dosyalarını kontrol etmenizi istiyor. Bu alanda bu kontrolleri teker teker düzelterek web sitenizin optimizasyonlarını kontrol edebilir ve hızlı açılmasını sağlayabilirsiniz.

1. Resim ve Dosya Boyutlarını Optimize Etme:
Eğer web siteniz wordpress bir web sitesi ise kullanabileceğiniz bazı eklentiler bulunuyor.Bunlardan bazıları;
- Webp Express
- Images to WebP
- EWWW Image Optimizer
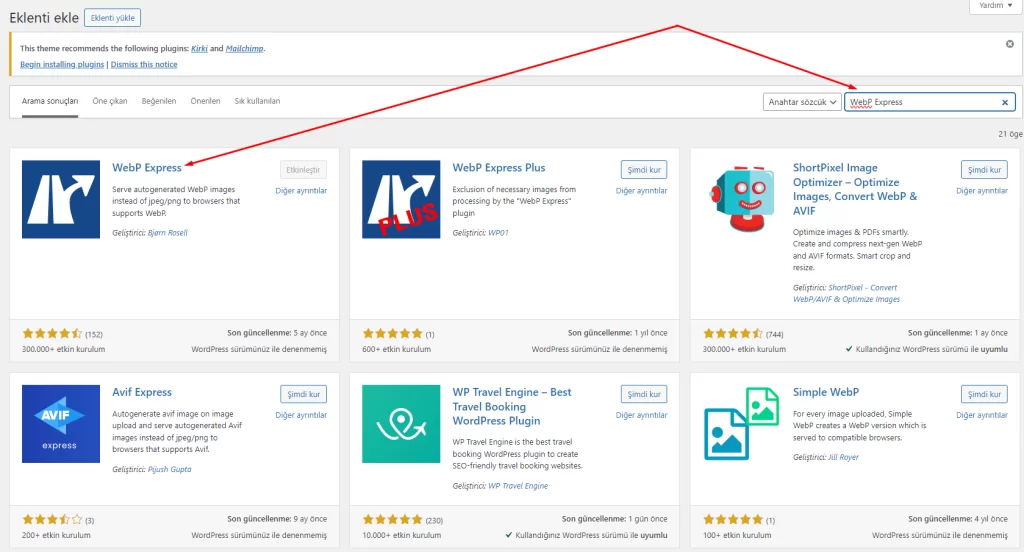
Bu eklentiler en çok kullanılan eklentiler arasındadır. Bu yazımızda Webp Express ile resim optimizasyonu nasıl yapılır ? WordPress eklentilerinden Webp Express’i yüklüyoruz. Aşağıdaki görselde de eklentiyi nasıl yükleyeceğiniz gösteriliyor.

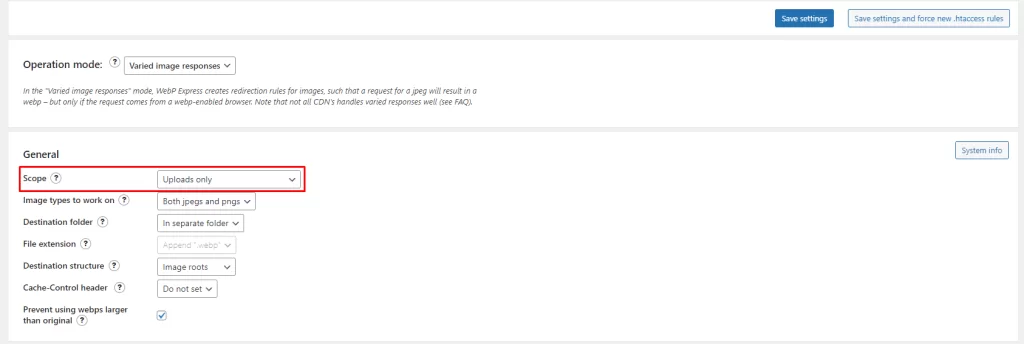
Sonrasında ayarlar alanından Webp Express alanını seçiyoruz. Bu alandan Scope kısmını Uploads Only olarak düzenliyoruz.

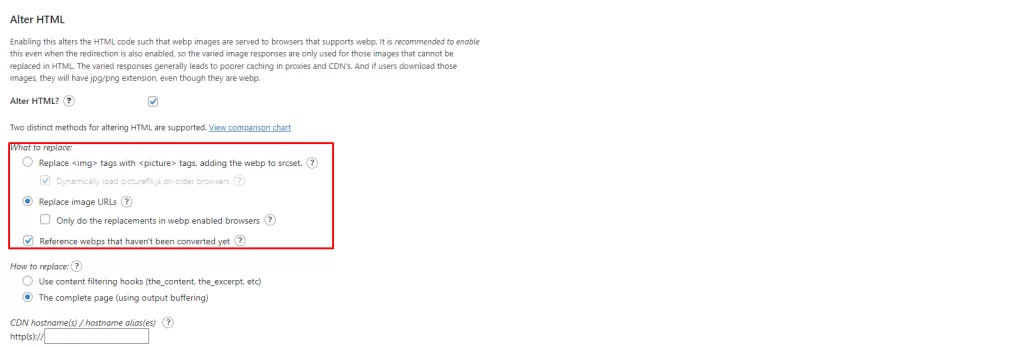
Alter HTML alanından Kırmızı ile çizilen alandaki gibi ayarlarımızı yaptıktan sonra sağ üstte bulunan Save Settings (Ayarları Kaydet) butonuna tıklıyoruz.

Görsellerimiz webp formatına çevrildiği bildirimini aldıktan sonra web sitemize gelerek geliştirici sekmesini açıyoruz. Görselin uzantısını kontrol ediyoruz. Eğer webp olarak gözükmekte ise bir problem yok demektir. Fakat jpg , png gibi formatlarda ise webp express ayarlarını kontrol etmeniz gerekir. Bu ayarları kontrol ederek sizlerde Görsel (Resim) optimizasyonunuzu yapabilirsiniz. Bu optimizasyonları yaptıktan sonra pagespeed.web.dev adresini ziyaret ederek görsellerin boyutlarını ve optimizasyonlarını kontrol edebilirsiniz.
2. CSS ve Javascript Dosyalarını Sıkıştırma:
CSS ve Javascript dosyaları, bir web sitesinin görünüm ve işlevselliğini sağlamak için kullanılır. Ancak, bu dosyaların boyutu büyük olduğunda site yüklenme süresini olumsuz yönde etkileyebilir. Bu nedenle, CSS ve Javascript dosyalarınızı sıkıştırarak boyutlarını küçültebilir ve site hızını artırabilirsiniz. WordPress web siteleriniz için kullanabileceğiniz bazı eklentiler ;
- Autoptimize
- Lite Speed Cache
- WP Rocket Cache
3. Cache Kullanımı ve Etkileri:
Web sitesinin içeriğini depolamak ve tekrar yüklenme süresini azaltmak için kullanılır. Cache kullanımı, web tarayıcısının bir kullanıcının siteyi daha hızlı yüklemesini sağlar. Bu nedenle, sitenizin performansını artırmak için cache kullanabilirsiniz. Örneğin, statik içerikleri cacheleyerek ziyaretçilerin tekrar tekrar indirmesini önleyebilirsiniz. Eğer bu optimizasyonu yaparsanız web siteniz daha hızlanacaktır.
Resim Ve Dosya Boyutlarını Optimize Etme
Bir web sitesinin performansı, resim ve dosya boyutlarının optimize edilmesiyle önemli ölçüde iyileştirilebilir. Resimler ve dosyalar, bir web sayfasının yüklenme süresini etkileyen en büyük faktörlerden biridir. Bu nedenle, site hızını artırmak için bunları optimize etmek çok önemlidir.
İki önemli adımda optimize edilebilir:
Birinci adım olarak, resimlerin boyutlarını optimize etmek gerekmektedir. Böylece yüklenme süresini en aza indirebilir. Resim dosyaları için gereksiz pikselleri kaldırmak, dosya boyutunu önemli ölçüde azaltabilir. Ayrıca, sıkıştırma algoritmaları kullanarak dosyaları daha küçük hale getirebilirsiniz. Bu sayede dosya boyutunu azaltırken, görsel kaliteyi de koruyabilirsiniz.
İkinci adım olarak, dosya boyutlarını optimize etmek önemlidir. Dosya boyutları, CSS ve JavaScript dosyalarının yüklenme süresini etkileyebilir. Gereksiz boşlukları kaldırarak, dosya boyutunu azaltabilirsiniz. Ayrıca, sıkıştırma araçları kullanarak CSS ve JavaScript dosyalarını sıkıştırabilirsiniz. Bu şekilde, boyutu azaltırken, web sayfasının yüklenme süresini iyileştirebilirsiniz.
| Dosya Türü | Boyut Öncesi | Boyut Sonrası | Optimizasyon Oranı |
|---|---|---|---|
| Resimler | 500 KB | 200 KB | %60 |
| CSS Dosyaları | 100 KB | 50 KB | %50 |
| JavaScript Dosyaları | 200 KB | 100 KB | %50 |
Cache Kullanımı Ve Etkileri
Web Siteleri hızlı yüklenmelidir. Kullanıcı deneyimi en üst düzeyde olması gerekir. Bu nedenle web geliştiricileri ve site sahipleri web sitelerinin performansını artırmak için bazı teknikler kullanırlar. Bu tekniklerden birisi de cache‘tir.

Bir web sitesindeki veriler önbelleğe alınarak tekrar kullanılmak üzere saklanır. Bu sayede siteye erişen bir kullanıcılar aynı verileri her seferinde sunucudan tekrar indirme zorunda kalmaz.
Web siteleri farklı şekillerde kullanılabilir. Tarayıcı cache kullanarak web sayfaları v estatik dosyaları kullanıcının bilgisayarında önbelleğe alınır. Bundan dolayı web sitelerinde gezindiklerinde sayfalar daha hızlı bir şekilde yüklenir.
Sunucu Cachleri ise web sitelerinde veritabanı sorgularının sonuçlarını önbelleğe alarak hızlı bir şekilde sunulmasını sağlamaktadır. Web sitesinin veritabanı üzerindeki yükü azalır ve daha performanslı çalışır. Daha fazla işlem yapılabilir.
Mobil Uyumlu Tasarımın Önemi
Kullanıcılar web sitenize sadece masaüstü cihazlardan erişmemektedir. Günümüz de kullanıcılar en çok ziyareti mobil cihazlardan yapmaktadır. Mobil cihazlardan giriş yapan kullanıcılar için mobil uyumlu tasarımlar hem seo hemde kullanıcı deneğimi açısından önemlidir. Tasarımlardaki bozukluklar web sitenin mobil cihazlarından giriş yapıldığında web sitesinin yavaşlamasına yol açacaktır. Mobil uyumlu web siteleri tasarlanması ve sitenizi mobil uyumlu hale getirerek daha hızlı açıkmasını sağlayabilirsiniz.
İyi Hosting Hizmeti Seçimi
Tabi ki web sitenizin optimizasyonlarını yaptıktan sonra en önemli alan hosting veya sunuculardır. Eğer hizmet aldığınız hosting veya sunucu sağlayıcısı işlemcileri ve ramleri düşük ise yaptığınız optimizasyonlar sitenize büyük bir etki vermez. Sunucu veya hosting satın alırken kaliteli sunucular satın almalısınız. Web sitenizin işleyişine göre sunucular satın alarak web sitenizin daha hızlı açılmasını sağlayabilirsiniz.