Google Search Console Nedir?
Google Search Console, web yöneticilerine web sitelerinin performansını izlemeleri, analiz etmeleri ve optimize etmeleri için google tarafından sunulan ücretsiz bir araçtır. Bu araç, web sitesinin Google arama sonuçlarında nasıl göründüğünü anlamak ve geliştirmeler yapmak için kullanılır.Bu yazımızda Google Search Console LCP sorunu hakkında bilgi vereceğiz.

Google Search Console’un Özellikleri Nelerdir?
Arama trafik analizi: Google Search Console, web sitenizin organik arama sonuçlarında nasıl performans gösterdiğini analiz eder ve arama sorgularını, tıklama oranlarını, ortalama konumları ve daha fazlasını sağlar.
Site haritası gönderme: Web sitenizin site haritasını Google’a göndererek, sayfalarınızın indekslenmesini hızlandırabilir ve arama sonuçlarında daha iyi sıralama elde edebilirsiniz. Site haritasını nasıl göndereceğinizi bilmiyorsanız. İlgili içeriğimiz’den faydalanabilirsiniz.
İlgili içerik : Site Map Nedir ?
Hız sorunlarının tespiti: Google Search Console, web sitenizin hızını değerlendirir ve hız sorunlarını belirler. Böylece, kullanıcı deneyimini iyileştirmek için gereken önlemleri alabilirsiniz. Hız sorunlarını PageSpeed Insights aracı ile kontrol edebilirsiniz. Bu adres’ten siteyi ziyaret ederek alan adınızı girerek analiz edebilirsiniz.

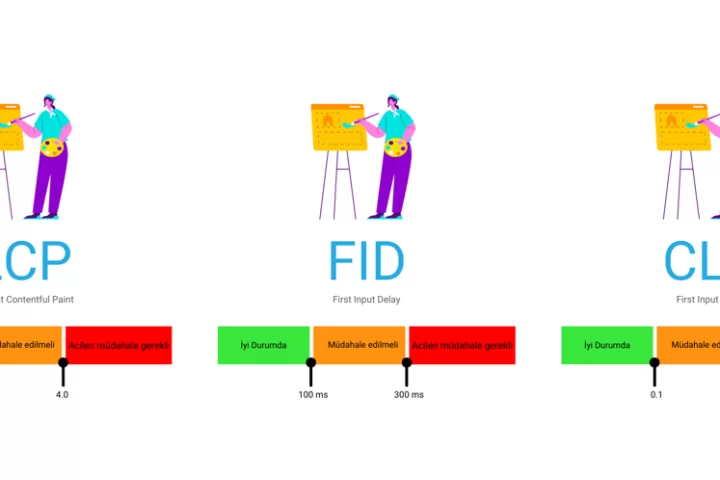
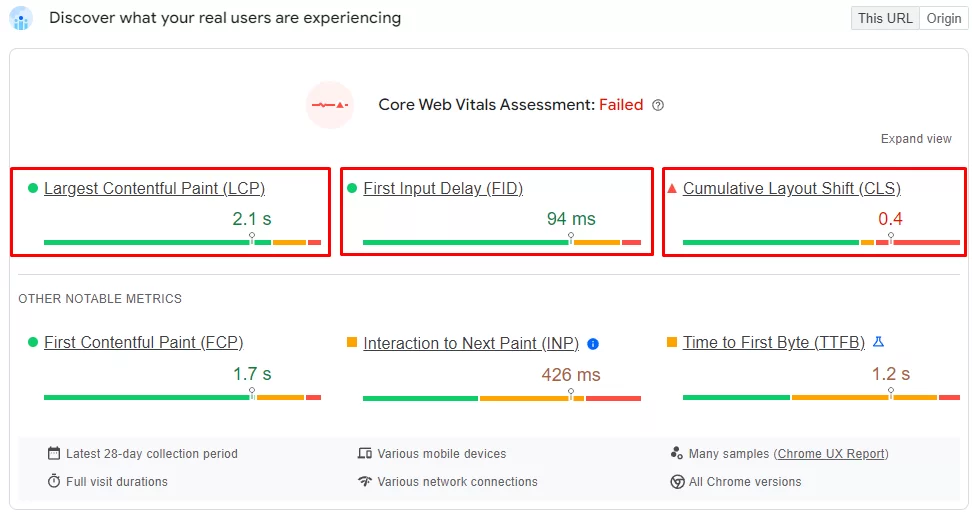
Bu sayfada çıkan aşağıdaki alanları düzenlemeniz tavsiye edilir. Sayfaların hızlı açılması için gerekli optimizasyonları bu alandan kontrol edebilirsiniz. 3 Alanı kontrol ettiğinizde web sayfanızın hızlı açılacağını göreceksiniz. Bunlardan birincisi LCP‘dir. İkincisi FID , son olarak CLS kısımları önemlidir. Geri kalan parametreler bu parametreler kadar önemli değildir.

Eğer bu alan web siteniz’de görünmüyor ise bunun tek sebebi web sitenize hit yani web sitenize yüksek trafik gelmemesidir. Web sitenize hit gelmediği için analiz’lerde görüntülenmemektedir.
Google Search Console Nasıl Kullanılır?
Web sitenizi Google Search Console’a ekleyin ve doğrulayın. Arama trafik analizini inceleyin ve anahtar kelimelerinizi analiz edin.Site haritası oluşturun veya mevcut bir site haritasını gönderin.Web sitenizin hız performansını düzenli olarak kontrol edin.Sorunları gidermek veya iyileştirmeler yapmak için yönergeleri takip edin.
| Arama Trafik Analizi | Site Haritası | Hız Sorunları |
|---|---|---|
| Arama sorgularını analiz etmek ve tıklama oranlarını görmek için kullanılır. | Web sitenizin sayfalarını Google’a bildirmenizi sağlar. | Web sitenizin hızını kontrol etmek ve sorunları tespit etmek için kullanılır. |
| Kelime sıralamalarını izlemek ve optimizasyon yapmak için kullanılır. | Sayfalarınızın indekslenmesini hızlandırır ve görünürlüğünü artırır. | Kullanıcı deneyimini iyileştirmek için önemlidir. |
Google Search Console’a Web sitesini Eklemek
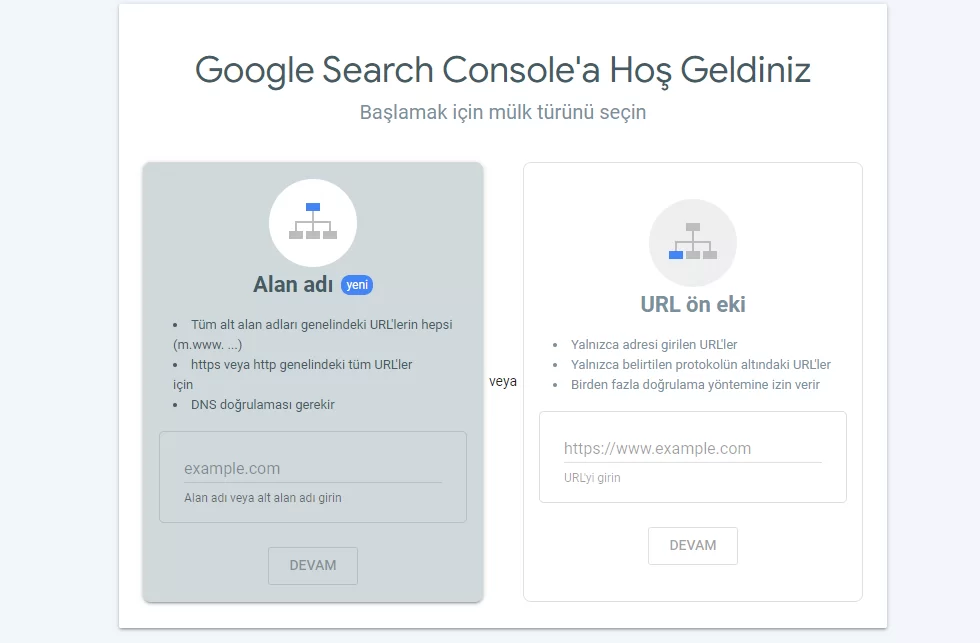
Öncelikle yapmanız gereken google search console sayfasına gitmek. Bu alanda Öncelikle bir google hesabınız ile oturum açmanız gerekir. Bu oturumu açtıktan sonra yapmanız gereken alan adınızı doğrulamaktır.

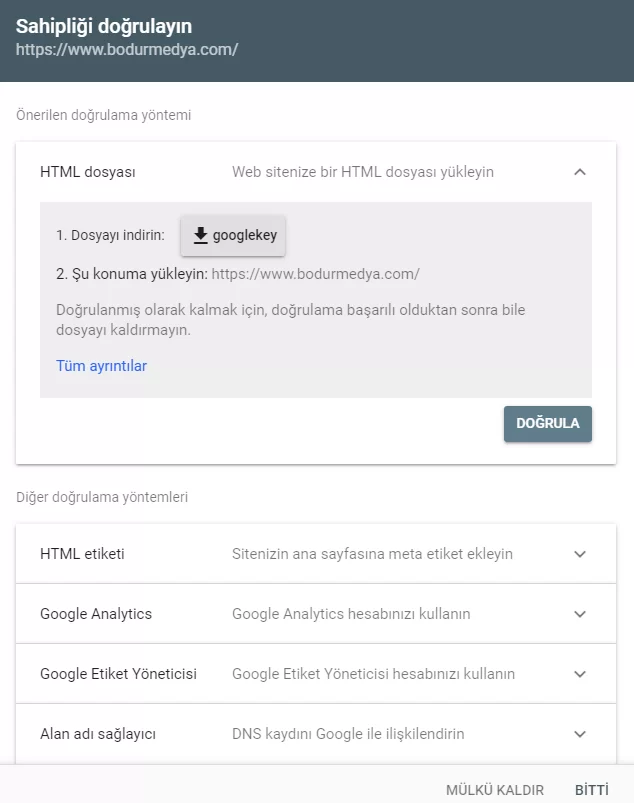
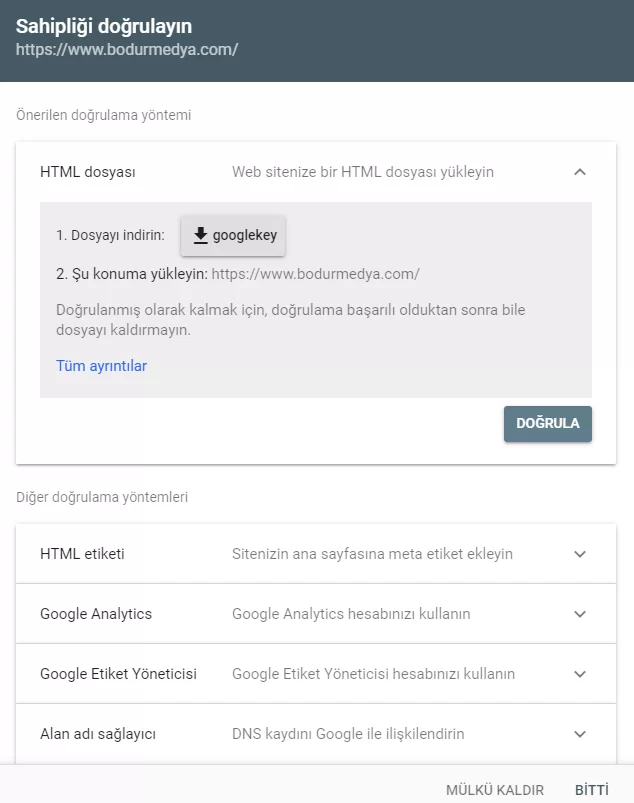
Bu alanda ilk seçenekte dns doğrulaması yapılır.İkinci seçenekte url ile doğrulama yapabilirsiniz. İkinci seçenekte doğrulama yaparken alan adınızı giriyorsunuz. “https://www.bodurmedya.com” şeklinde sonrasında devam butonuna tıklıyoruz. Ardından gelen bölümden sahipliğinizi doğrulamanız istenecektir.Bu alanda bir html dosyası sizlere google tarafından iletilecektir. Bu dosyayı ftp ile veya cpanel yoluyla ana dizine eklemeniz gerekiyor.

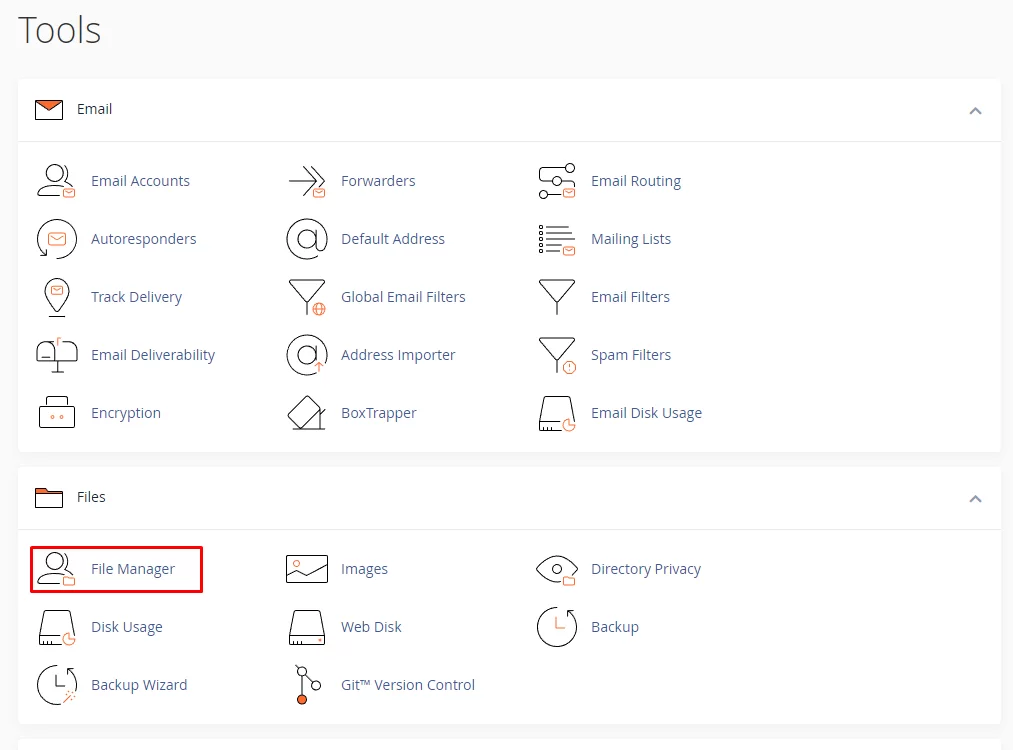
Cpanel’e girdikten sonra File Manager‘e tıklıyoruz.

public_html alanına Google Search Console‘dan aldığımız html dosyasını ekliyoruz.

Google tarafından web sitemizin ana dizinine eklediğimiz googlekey’i doğrulamamız gerekiyor. Doğrula butonuna tıklıyoruz. Alan adımız doğrulanmış olur.

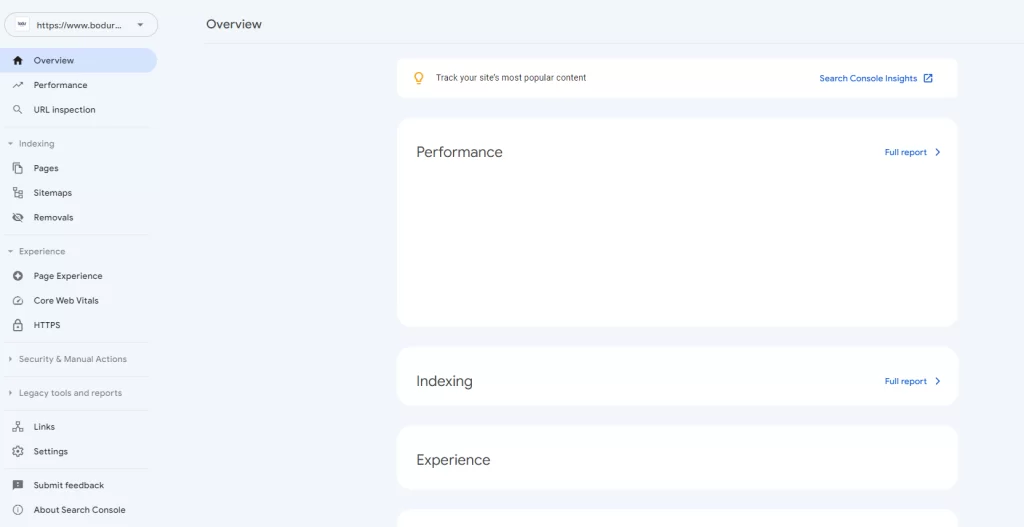
Sonrasında sizleri bu sayfaya yönlendirecektir. Bu alanda ilk kez oluşturduğunuz’da performans gibi alanlar’da ‘veri yükleniyor birkaç gün bekleyin‘ diyecektir.Bu alan ortalama 2 gün içerisinde tamamlanır. Artık web siteniz Google Search Console‘a eklenmiş olacaktır.

Lcp Nedir?
Bir core web vitials metriğidir. Largets Contentful Paint (LCP), teknik web terimleri konusunda bilgili olmayan kişiler tarafından anlaşılmayacak kadar karmaşık ve zorlu bir kavramdır.

LCP sorunu nedir?
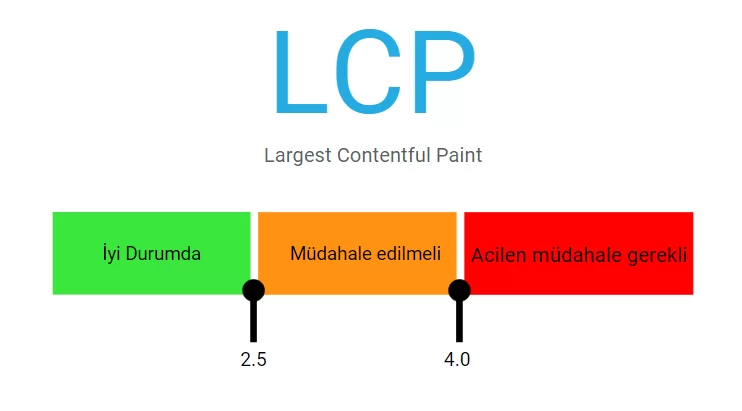
LCP, web sayfalarının görünüm alanında en büyük resim veya metin bloklarının oluşturulma süresini ölçen bir metrik olarak tanımlanır. Bu, bir web sayfasının ana içeriğinin yükleme hızını değerlendirmek için kullanılır. Başka bir deyişle, LCP, web sayfasının kullanıcının görüş alanında gördüğü en büyük içeriği belirler.
LCP aynı zamanda Seo için önemli bir sıralama özelliğidir. Daha düşük LCP’ye sahip bir site yüksek LCP’ye sahip olan bir siteye göre daha iyi sıralamalara sahip olacaktır.
Zayıf LCP Sorununun en yaygın nedeni ;
- Yavaş sunucu Yanıt süreleri,
- Oluşturmayı engelleyen js ve cssler
- Yavaş kaynak yükleme süreleri
- İstemci tarafı oluşturma
LCP Nasıl Ölçülür ?
LCP’yi aşağıda belirtilen araçlar ile ölçebilir ve daha iyi bir analiz yapabilirsiniz.
- PageSpeed Insights
- Search Console (Core Web Vitials Report)
- Chrome User Experience Report
- Javascript
- WebPage Test
- Chrome DevTools
- Lighthouse
- Chrome Web Vitials Extensions
LCP Performansı Nasıl İyileştirilir?
Sunucuların Optimize Edilmesi
Yavaş yanıt süresine sahip sunucuların içeriği bir tarayıcıya iletmesi daha uzun süreceğinden dolayı yavaş sunucular web sayfası içeriğini döndürme işlemini geçiktirir. Bu yüzden sunucu tarafı optimize edilmelidir.
- Sunucunuzun veri tabanlarını sorgulama şeklini optimize edin. Hatta farklı bir veri tabanına geçiş yapmalısınız.
- Daha fazla bellek veya CPU için sunucu donanımını yükseltin.
İçerik Dağıtım Ağı Kullanımı
Web sitenizi ziyaret eden kullanıcılar , merkezi sunucunuzun konumuna yakın olmadıkları zaman yavaş sayfa ile karşılaşabilirler bu nedenle web site sahiplerinin CDN kullanması gerekir. CDN css resimler ve js gibi statik dosyaları alır ve kullanıcının fiziksel konumuna daha yakın sunucular aracılığıyla iletir.
CDN, merkezi sunucu üzerindeki yükü düşürür. Yükleme sürelerini artırır. Daha verimli bir ağ kullanımı sağlar.
Kodları Küçültün
Kodun küçültülmesi LCP değerini iyileştirir. Bundan dolayı tarayıcının ihtiyaç duymadığı ve kullanılmayan css’lerin kaldırılmasına veya başka bir stil sayfasına taşınır. JS dosyalarını birleştirin ve fazla kod parçalarını kırpın. Daha az kod satırı dosyaların tarayıcılara teslimini hızlandırır.
Önbelleğe Almayı İyileştirin
Kaynakları sayfanın sunucusundan tekrar indirmek yerine tarayıcının css js resimler gibi statik varlıkları depolatılması gerekir. Tarayıcı tüm bunları yerel önbellekten alır. Sayfanın hızlı yüklenmesini sağlayacaktır.
Sık Sorulan Sorular
Google Search Console Nedir?
Google Search Console, web sitesi sahiplerinin ve yöneticilerinin web sitelerini Google arama sonuçlarında daha iyi performans göstermek için izlemelerine ve yönetmelerine yardımcı olan ücretsiz bir araçtır.
LCP Nedir?
(Largest Contentful Paint) web sayfasının yükleme süresini ölçen bir kullanıcı deneyimi (UX) metrikidir. LCP, ana içeriğin (genellikle görüntüler veya metinler) kullanıcının ekranında görünmeye başladığı süreyi hesaplar.
Google Search Console LCP sorunu neden oluşur ?
Genellikle yavaş yükleme süreleri veya web sayfasının ana içeriğinin gecikmeli bir şekilde görünmesiyle ortaya çıkar. Bu sorunlar, büyük resim veya video dosyaları, yavaş sunucu yanıt süreleri veya etkisiz önbellekleme politikaları gibi nedenlerden kaynaklanabilir.
LCP Sorunu Nasıl Belirlenir?
LCP sorunlarını belirlemek için Google Search Console veya web tarayıcınızdaki geliştirici araçlarını kullanabilirsiniz. Bu araçlar, web sayfasının yüklenme süresini ve LCP metriklerini gösterir. LCP sorunları genellikle bir sayfa yüklendiğinde ortaya çıkar.
LCP İyileştirme Teknikleri Nelerdir?
LCP’yi iyileştirmek için aşağıdaki teknikleri uygulayabilirsiniz: – Büyük resim veya video dosyalarını optimize edin – Web sunucusu yanıt süresini iyileştirin – İçeriği önbelleğe alarak yükleme süresini azaltın – Kaynakların paralel yüklenmesini sağlayın.
Google Search Console Raporları Nasıl Yorumlanır?
Google Search Console’da bulunan raporlar, web sitenizin performansını ve optimizasyon noktalarını analiz etmenize yardımcı olur. Genel performans, arama sorguları, sayfa indeksi, mobil uyumluluk ve hata raporları gibi birçok farklı rapor bulunur. Bu raporları kullanarak web sitenizi iyileştirebilir ve potansiyel sorunları çözebilirsiniz.
LCP Sorunu Nasıl Çözülür?
LCP sorununu çözmek için aşağıdaki adımları izleyebilirsiniz: – Ana içeriği hızlı bir şekilde yüklemek için optimizasyon teknikleri kullanın – Büyük resim veya video dosyalarını küçültün veya sıkıştırın – DNS, sunucu veya ağ sorunlarını çözün – Tarayıcı önbellekleme kullanın.
Mobil Cihazlarda LCP Sorunu Çözümü
Mobil cihazlarda LCP sorununu çözmek için aşağıdaki önlemleri alabilirsiniz: – Mobil uyumlu ve hızlı yükleme sağlayan bir web tasarımı kullanın – Gereksiz içeriği veya dosyaları kaldırın – Tarayıcı önbelleğini etkinleştirin – Mobil cihazlara özgü optimizasyon tekniklerini uygulayın.
SEO Açısından LCP’nin Önemi Nedir?
LCP, SEO açısından önemlidir çünkü kullanıcıları etkiler ve arama motorlarının web sitelerini dizinlemesini ve sıralamasını etkiler. LCP’nin iyileştirilmesi, kullanıcı deneyimini artırır, yükleme süresini azaltır ve web sitenizin arama sonuçlarında daha üst sıralarda görünmesini sağlar.
Web Sitesi Hızını Artırmak İçin İpuçları Nelerdir?
Web sitesi hızını artırmak için aşağıdaki ipuçlarını kullanabilirsiniz: – Büyük dosyaları sıkıştırın veya küçültün – Önbellekleme kullanın – CSS ve JavaScript dosyalarını minimize edin – Gereksiz veya kullanılmayan eklentileri kaldırın – Hızlı ve güçlü bir web sunucusu kullanın.